Переезд с Google analytics на Cloudflare workers
Прошёл почти год с того момента, как я перевёз этот блог с jekyll на hugo. В той статье всё закончилось на том, что половина веса страницы занимает гугл аналитика. Меня это немножко волновало, но потом я добавил скрипт для шаринга в соцсети и понеслось. Напоминает занятие по уборке дома, сколько раз тебе это не сделать, то рано или поздно придёться к этому вернуться.
Не смотря на то, что в этот блог заходит не так много людей, терять числа куда и сколько не очень хотелось. Самым простым вариантом было бы расположить блог на личной VDS и смотреть в логи nginx, но не хотелось отказываться от бесплатного хостинга Github Pages. Поэтому я перевёл блог за Cloudflare, что немножко шило на мыло, но в нём есть дашборд с заходами.

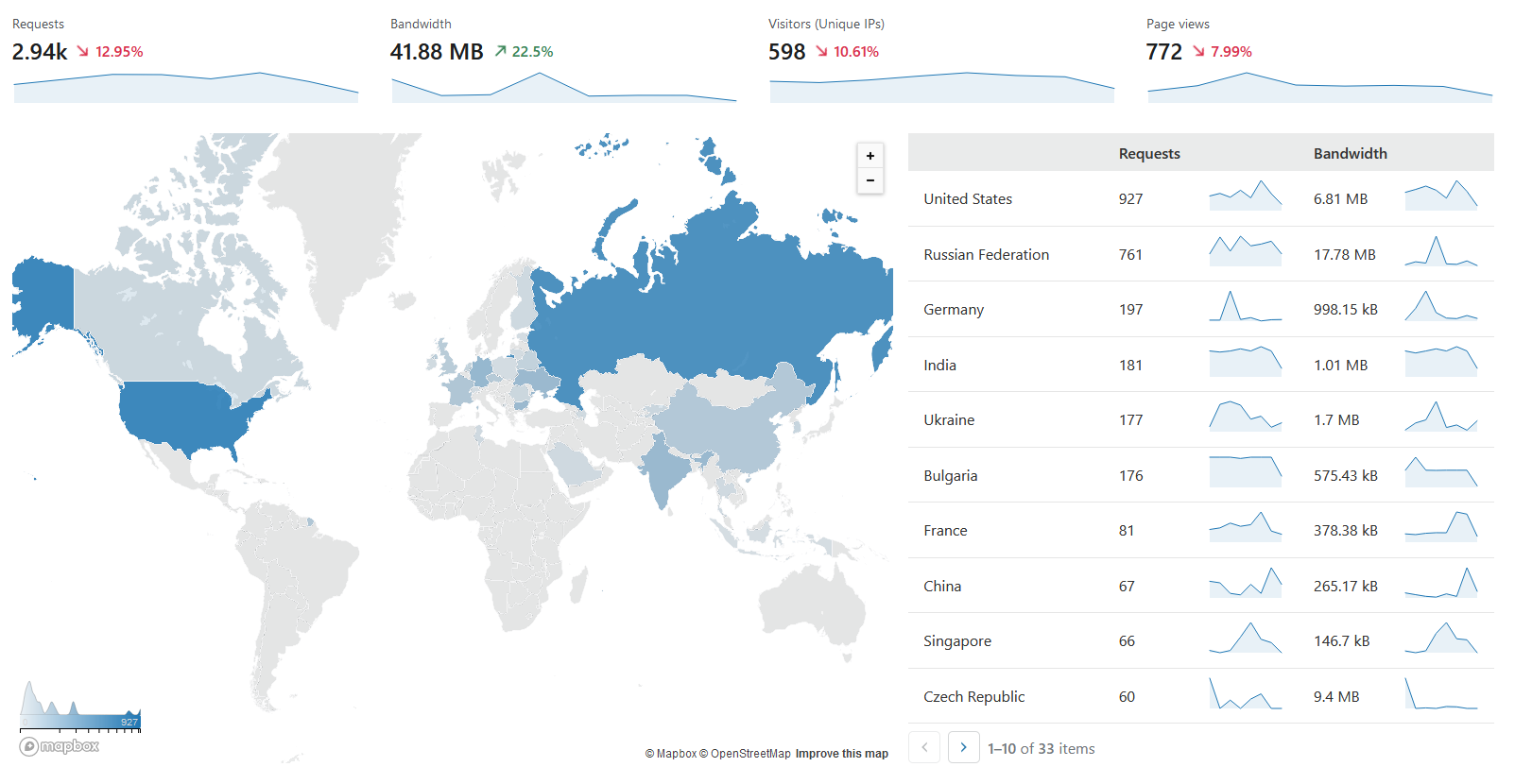
Всё что она показывает - это количество заходов в разбивке по странам, а хочется смотреть за хитами по страницам. И тут вспомнил, что в прошлом году Cloudflare представили свой новый продукт Workers.
Как он работает?
Cloudflare Workers - это javascript (или Rust) код, который они деплоят в свои датацентры и вызывают на каждый запрос домена, который находится за CDN. Наверное, можно это отнести к классу serverless. Бесплатный тариф не очень большой: 100000 запросов в месяц и один бесплатный поддомен в зоне workers.dev, но для начала вполне хватит. Помимо кода, есть Key-Value хранилище в которое можно положить какие-то данные. Если вы ещё не смотрели на них, то можете посмотреть их руководства, может что-нибудь понравиться.
InfluxDB + Grafana = <3
Дело оставалось за малым, складывать все запросы в какую-нибудь TSDB. На работе мы вовсю используем InfluxDB, поэтому выбор остался за ней. Она имеет довольно простой протокол по массовой записи в базу с помощью HTTP API. За вечер был написан код на js, который на каждый входящий запрос проксировал его ниже, а также писал метрику. Около 3 часов было убито на то, почему в редакторе Cloudflare метрики отправляются, а на блоге нет. Оказалось, что worker может работать только с определенными портами и порт по умолчанию InfluxDB не входит в этот список. Пришлось перезапустить его на стандартном http порту. Естевственно, когда вся схема заработала, захотелось посчитать не приносит ли это большого оверхеда и цифры оказались в районе 50-150 ms. Если честно, по сравнению с первоначальным ответом - это очень много, с другой стороны мы удаляем 40 кб js скриптов с клиента, поэтому решил что это приемлемо. В запасе остаётся вариант, что его можно уменьшить за счёт переписывания кода на Rust.
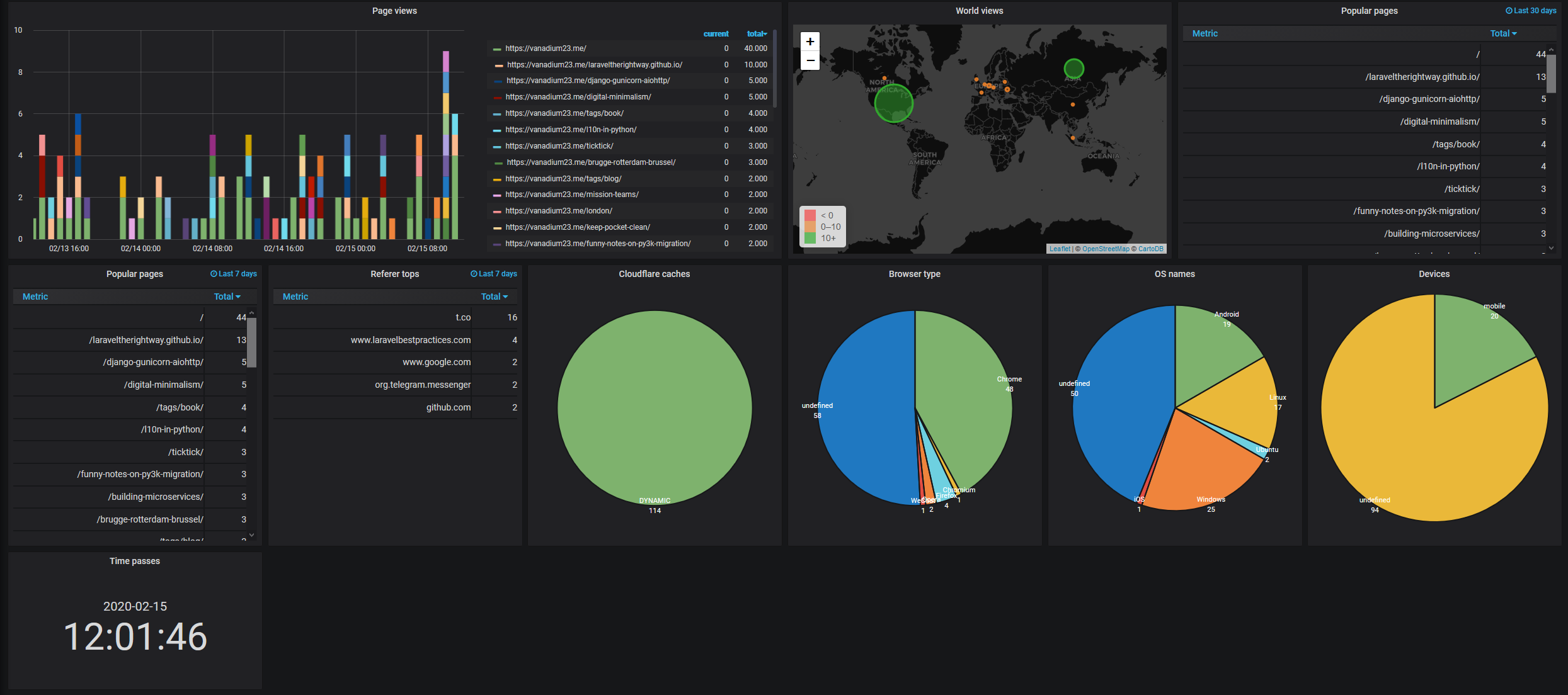
Финальный дашборд в графане выглядит так:

Если у вас похожий стек, то можете подключить себе этого же воркера из репозитория cf-metrics.
P.s. с удивленим обнаружил, что мой перевод по Laravel ещё жив и раздаётся с www.laravelbestpractices.com.
P.p.s. В скрипте учитываю заголовок Do Not Track, просто потому что захотелось.