База блоков в Obsidian
Мой друг, Антон Давыдов, пришел с вопросом: есть ли у меня статья о том, как я веду проекты в Obsidian. А у меня в блоге оказалась статья только о том, что я остановился на Obsidian. Это было уже три года назад, и пора рассказать, что это выросло в целую базу блоков.
Теория
Поиск статей в сети по самоорганизации и ведению заметок всегда находит темы, которые близки, но обособлены. Одни люди рассказывают, как организовать персональную базу знаний, а другие — как спроектировать процесс ведения задач. Это разделение является ложным или, корректнее сказать, не актуальным для всех.
Суть в том, что существует некий процесс накопления фактов, а затем превращения их в знания. У меня он выстраивается следующим образом:
- планирование задач с помощью чек-листов;
- ведение ежедневника;
- выполнение рабочих проектов и сохранение материалов по ним (да, банально набор ссылок);
- перенос новых знаний в базу;
- обновление чек-листов.
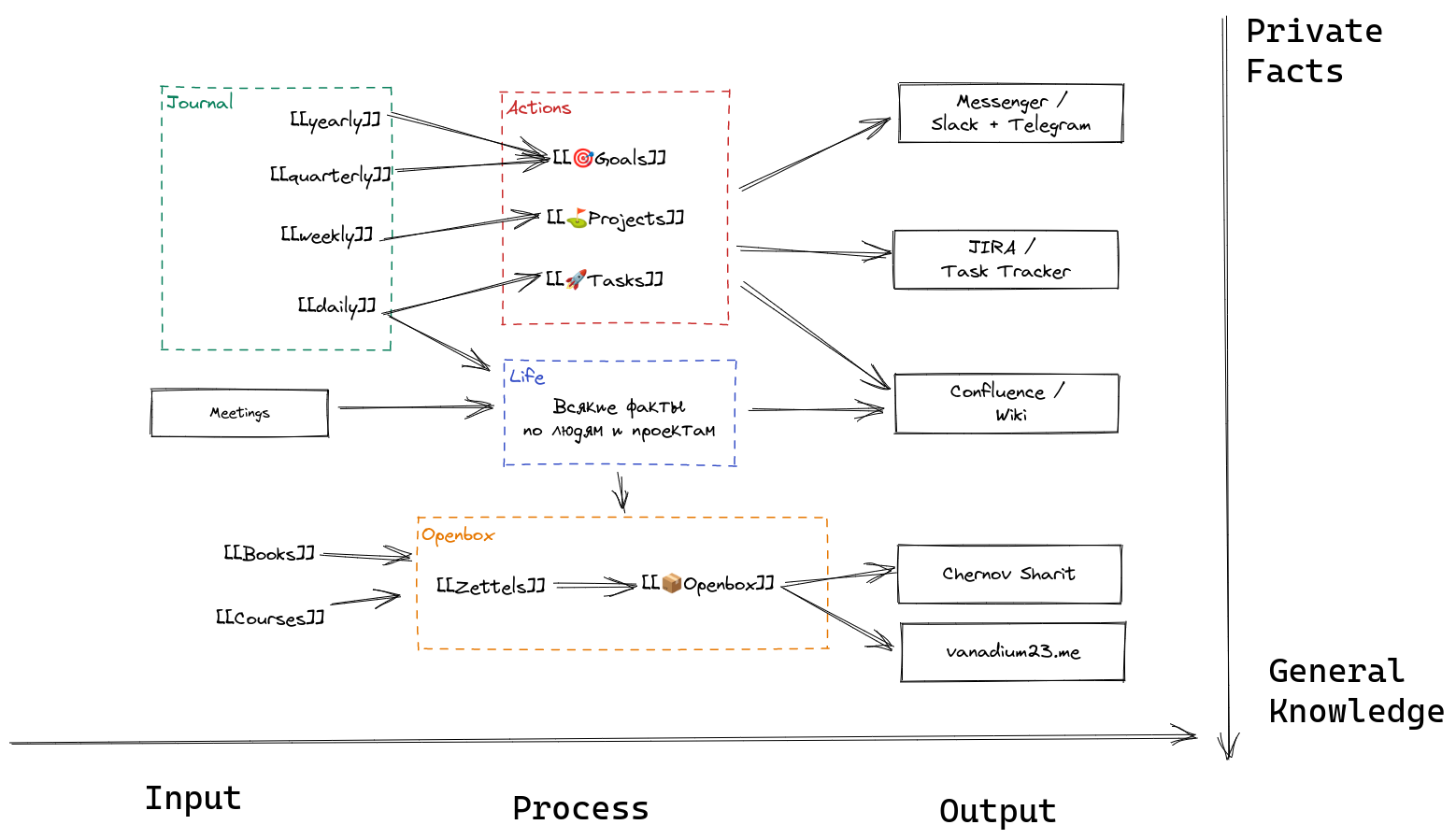
Наверное, нагляднее будет показать это на картинке:

Здесь сразу видна цикличность этого процесса. Чем ближе различные элементы располагаются друг к другу, тем выше вероятность того, что мысли начнут взаимно обогащаться. Суть в том, чтобы одновременно и 1000 раз повторить одно и то же, и чтобы 10 разных вещей как бы соединились между собой. Лучше об этом написано в блоге thesephist: https://thesephist.com/posts/tools/#tasks-and-notes-a-false-dichotomy, который стал моим вдохновением.

Настройка Obsidian
Строго для Антона
Комбайны - это круто, потому что они свои.Теперь о том, почему именно Obsidian. Его преимущества и недостатки заключаются в двух вещах:
- он написан на Electron, а значит, можно использовать JavaScript для гибкой настройки;
- всё работает поверх локальных файлов, так что даже при отсутствии Obsidian контент можно будет восстановить (но не все связи).
Для того чтобы примеры из поста работали, необходим следующий набор плагинов:
- Dataview
- Templater
- MetaEdit
- Buttons
- Obsidian Charts
Dataview предоставляет возможность расставлять метаданные по заметкам. Метаданные хранятся в двух местах: в YAML-заголовке или в тексте заметки в формате Key:: value. На основе этих метаданных Dataview позволяет строить таблицы. Здесь прослеживается аналогия с Notion, только там сначала создаётся таблица, а потом она заполняется контентом. Важное ограничение заключается в том, что редактировать данные в таблицах нельзя. Есть два варианта: либо использовать альтернативы (folderDB, Obsidian Projects), либо сделать свой HTML.
Templater позволяет создавать шаблоны с интерактивными элементами. Помимо шаблонного текста, можно добавить:
- попап-модалку с вопросом;
- попап-модалку со списком вариантов;
- перемещение файла в другое место;
- вставку подшаблона, иногда просто по заголовку другой заметки.
Это два основополагающих инструмента, а дальше всё зависит от ваших навыков работы с JavaScript. Ранее такой подход часто встречался в среде Emacs/org-mode, где для автоматизации использовался Lisp. Здесь подход похожий. Хватит теории, давайте посмотрим, как это выглядит на практике.
Пример: проектный трекер

Эта система состоит из шаблона проекта (ссылка на шаблон) и вьюхи, написанной на JavaScript (ссылка на вьюху). В сообществе Obsidian эта штука получила лайки, но, подозреваю, что никто её толком не установил.
С шаблоном проектов всё интереснее. Его условно можно разделить на три части:
- метаданные;
- чеклист;
- материалы.
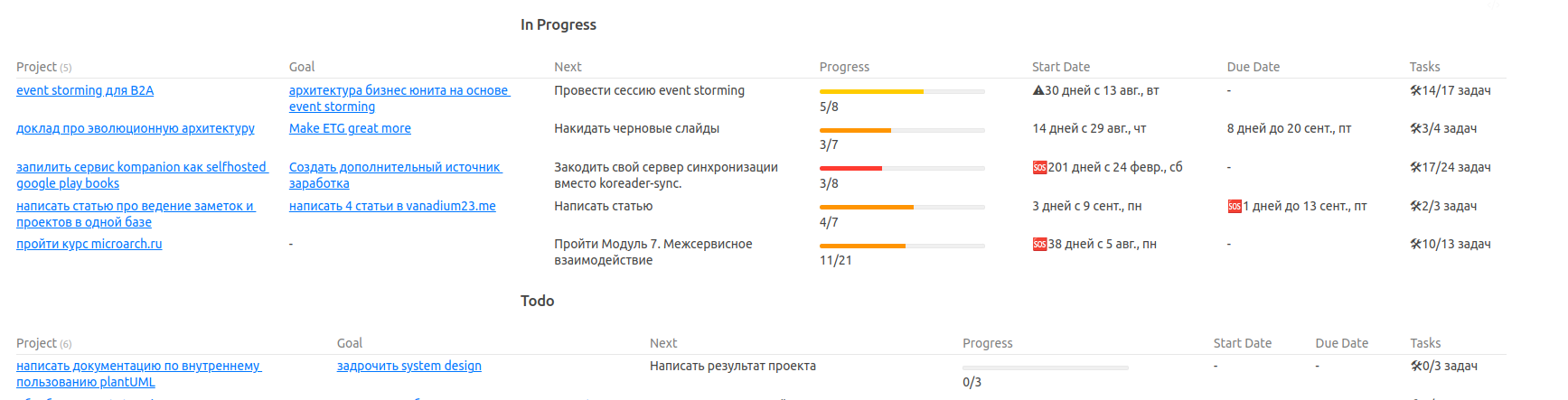
Про метаданные в проектных файлах говорить скучно, вы наверняка сталкиваетесь с ними на работе: это статус, время начала, окончания и примерная оценка. Как видно на текущем скрине, я успеваю со статьёй и докладом, но уже давно застрял на своём pet-проекте. Подробно об этом можно прочитать в моём цифровом садике — метаданные для заметок проектов.
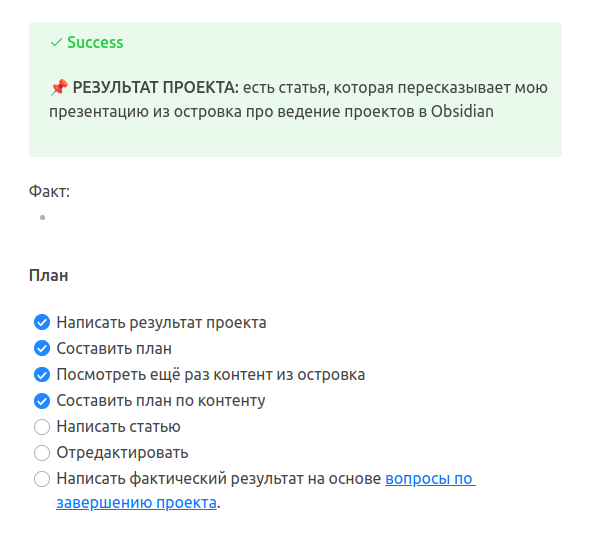
Чеклист для меня превратился в три вещи:
- описание результата и условий проверки;
- составление начальных шагов;
- оценка рисков.
Не все пункты обязательны для каждого проекта, шаблон можно подстраивать, например, под разные сроки (вряд ли в двухнедельном проекте нужны риски), но пока я оставил это на ручное управление.

Для вдохновения можно пойти по ссылочкам:
- https://habr.com/ru/articles/710356/
- https://habr.com/ru/articles/789248/
- https://ltroj.medium.com/engineering-project-management-in-obsidian-e6aade82dfff#b587
- https://nick-senin.github.io/2022/02/02/%D0%A0%D0%B0%D0%B1%D0%BE%D1%82%D0%B0-%D1%81-%D0%B8%D1%81%D1%82%D0%BE%D1%87%D0%BD%D0%B8%D0%BA%D0%B0%D0%BC%D0%B8-%D0%B2-Obsidian.html
Пример: найм сотрудников
Отвлечёмся от темы проектов — рано или поздно на работе возникает необходимость в найме сотрудников. Первые несколько раз этот процесс идёт со скрипом, но к тридцатому разу накапливается опыт. Потом этот опыт приходится пересматривать, так как он может оказаться не таким верным, как казалось.
Из каких шагов состоит процесс найма?
- понять, кто нам нужен;
- создать вакансию;
- проводить собеседования;
- ???;
- profit.
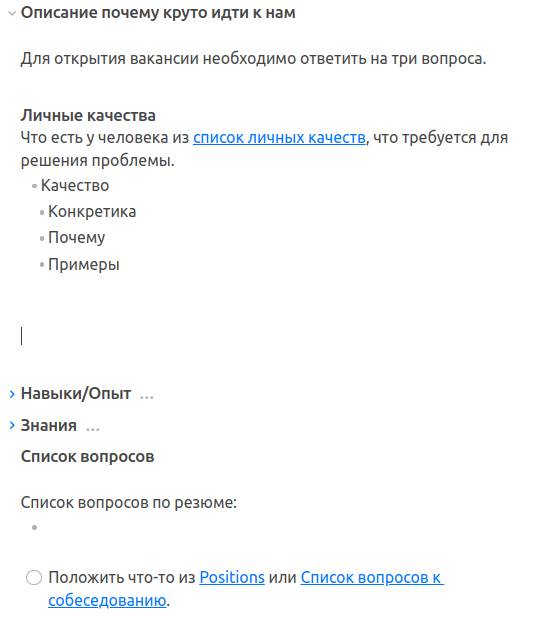
В HRTech такие сервисы принято называть “системами привлечения талантов”, поэтому именно так называется соответствующая заметка. Она состоит из двух шаблонов и одной таблицы: шаблона описания вакансии + профиля кандидата и шаблона собеседования.

Тут тебе сразу и личные качества сверху, а ещё есть описанные типовые позиции, где есть банк задач.
При этом в шаблоне по собеседованию написана следующая автоматизация:
const vacancies = tp.user.suggest_folder("#vacancy");
const vacancy = await tp.system.suggester(vacancies, vacancies);
const candidate = await tp.system.prompt("Имя кандидата?");
const questions = `[[${vacancy}#Список вопросов]]`;
const title = `${tp.date.now()} ${candidate}`;
const filename = tp.user.sanitaze_filename(title);
await tp.file.move(filename);
Мы достаём все вакансии по шаблону, спрашиваем имя кандидата и создаём заметку с дата + кандидат, И внутри будет уже весь текст из подзаголовка списка вопрос.
Финальный результат:

Обмазываем интеграциями
Здесь стоит немного отступить и отметить, что в компаниях всегда существуют корпоративные инструменты со своими воркфлоу, и их множество: таск-трекеры, вики, системы для найма, Google Docs, Miro и так далее. Преимущество JavaScript-стека в этом контексте становится ещё более очевидным благодаря возможности интеграции через API (пример):
- получаем собственный воркфлоу, удобный для нас;
- и сохраняем совместимость с корпоративной средой.
Итого
Тиаго Форте в книге “Building a Second Brain” называл заметки строительными блоками для идей. В моём случае, заметка является строчкой в нормализованной таблице. Это следствие профессиональной деформации, но такой формат демонстрирует свою жизнеспособность. Дальше всё зависит от того, насколько глубоко это прорабатывать.
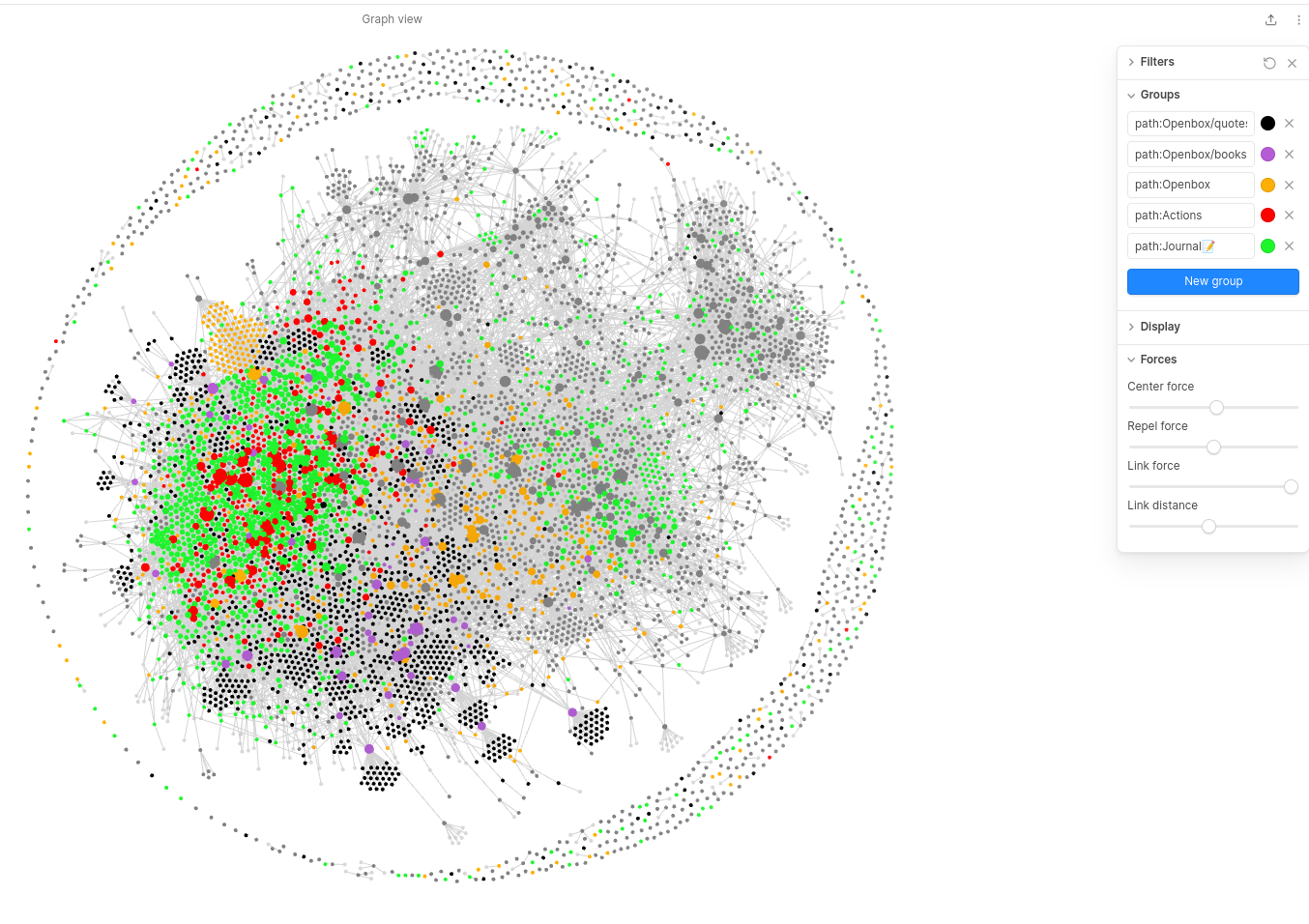
Стоит ещё раз отметить, что табличное представление — это мой личный выбор. Некоторые предпочитают графовые структуры, другим понятен линейный текст. За то время, что я пользовался Obsidian, появились две замечательные альтернативы: LogSeq и AnyType. В них гибрид Obsidian и Notion пошёл по другому пути: единицей контента является блок, а заметка — это либо ссылка на конкретный блок, либо…
P.S. А кто-то просто может сказать, что лучше освоить Excel, ведь там всё это уже давно есть.